
Olá cutes. Hoje eu venho com mais um tutorial lindo para vocês hahaha. Eu achei super legal e espero que usem ta? Créditos >> Cherry Bomb

Antes de tudo, você deve ter feito a imagem de cabeçalho com o menu dentro, é só fazer seu cabeçalho e colocar os títulos das páginas em algum lugar.
Agora você tem que deletar o cabeçalho original do blog pelo HTML. Não esqueça de salvar uma cópia do seu modelo antes caso algo dê errado.
Vá no HTML do seu blog, aperte Ctrl+F e procure por Header1
Você deverá achar algo parecido com isso: <b:widget id='Header1' locked='true' title='NOME DO SEU BLOG (Cabeçalho)' type='Header'/>
Apague essa parte e salve. Note que seu cabeçalho vai sumir.
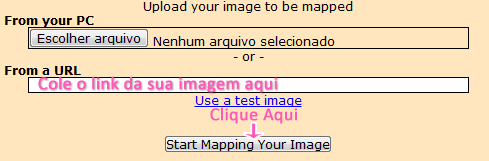
Agora vamos ao mapeamento da imagem. Já ensinei como mapear pelo paint aqui no blog, mas se você quiser algo mais rápido entre nesse site: www.image-maps.com
Lá tem a opção de fazer upload da imagem, mas eles não hospedam ela. Você deve hospedar a imagem em outro site como o www.tinypic.com e depois colar a url dela lá no site. Veja o print:

Depois que sua imagem for carregada, clique no botão

Depois é só clicar em save. Faça isso em todos os links do menu. Quando terminar, clique em:
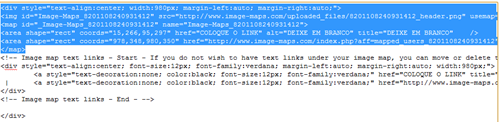
Selecione o código só até </map> e copie.

Vá no blogger > Design e adicione um gadget de HTML/Javascript. Cole o código do gadget e depois do fim do código, coloque a tag </div> para fechar o código.
Salve o gadget e arraste ele para o topo do blog. Depois clique em Salvar lá em cima, e seu cabeçalho com menu está pronto!

Você pode usar o image maps para fazer vários outros mapeamentos, é só usar a criativdade! Espero que tenham gostado, Kissus!

Nenhum comentário:
Postar um comentário